ウィジェットはこれさえあれば十分?!「Widgy」徹底解説!!これを見れば全て分かる!
 おすすめオリジナルウィジェット作成アプリ「Widgy」
おすすめオリジナルウィジェット作成アプリ「Widgy」

ウィジェット界に突如現れた「Widgy」。まだこのアプリの存在を知らない人が多いと思います。そんな方向けに簡単に説明するとこのアプリは"自分"で"自由"にウィジェットを作れるアプリです。
「そんなアプリもうwidgetsmithで足りてるよ」
いや、このアプリはカスタマイズ性においてはwidgetsmithの比ではありません。(widgetsmithさんもとてもいいアプリです。)
しかし日本語非対応やその操作の難しさから触っていない人が多くいます。では今から使い方を説明していきます。
使い方徹底解説!自分でオリジナルウィジェット作成

ではこのようなウィジェットを作っていきます。
インストールはこちらから⬇️⬇️

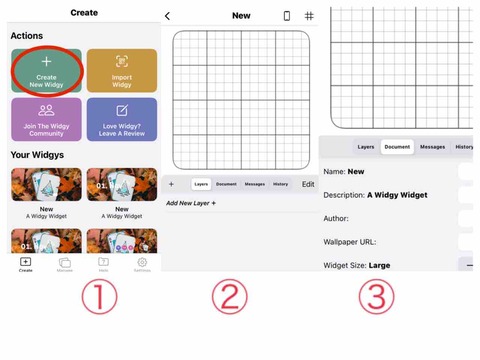
①「Widgy」をインストールできたら早速「Create New Widgy」から新しいウィジェットを作成していきます。
②この画面から始まりまります。
③まずウィジェットの大きさを決めます。「Widget Size」から今回はLargeを選びます。

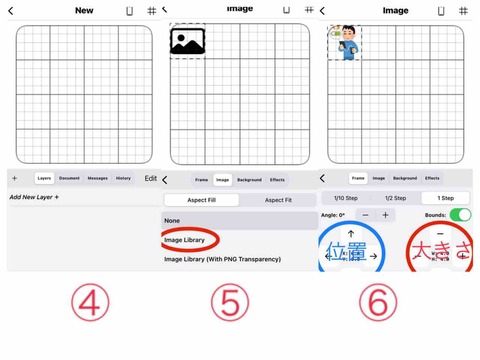
④Layer画面に戻りAdd New LayerでImageを選択します。
⑤赤丸を押して使いたい画像を選びます。
⑥Frameから位置と大きさを決めます。

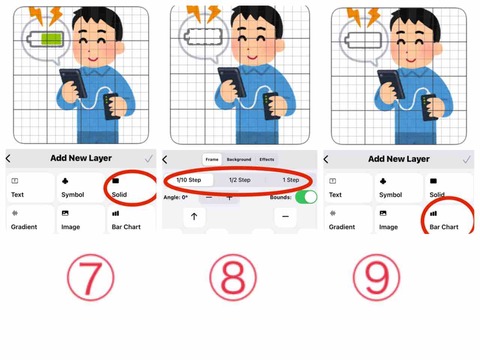
⑦画像の緑の部分が邪魔なので消すための図形を出します。
⑧赤丸で囲んでいるStepで細かい調整ができます。
⑨BarChartから充電残量を表示させるグラフをだします。

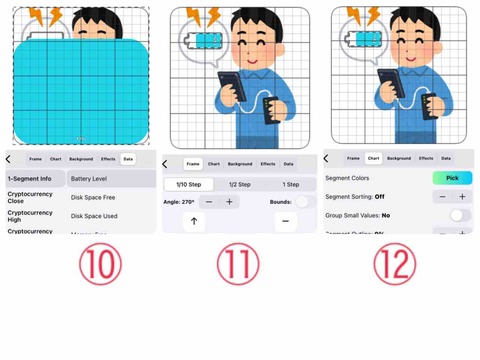
⑩Date欄の一番上で棒が一つになるのでその中でも一番上、BatteryLevelを選びます。
⑪置きたい場所までおなじみの操作で移動させます。Angleで角度を変えられます。
⑫Chart欄で色など細かい設定ができます。

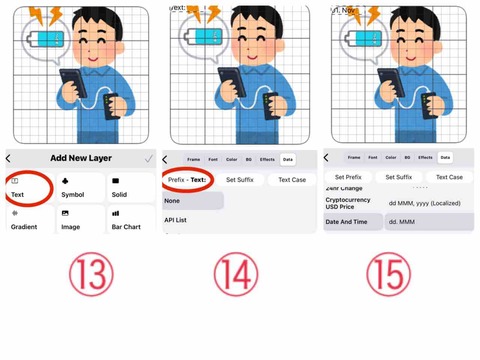
⑬新しいレイヤーからTextを選びます。
⑭前につく定型文が邪魔なので赤丸から消します。
⑮今回はdd(日).MMM(月)を使っていきます。

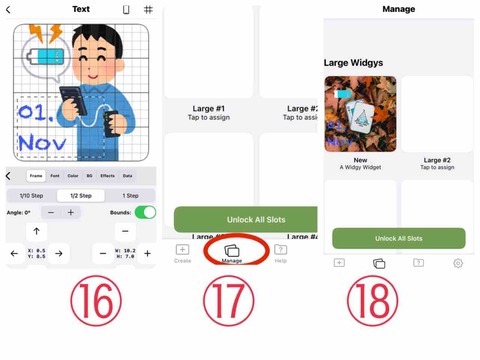
⑯おなじみの操作で...
⑰完成したので最初の画面に戻り、赤丸を押します
⑱今回は大サイズのウィジェットを作ったのでLargeをタップ、先ほど作成したものが出てきますのでそれを選びます。

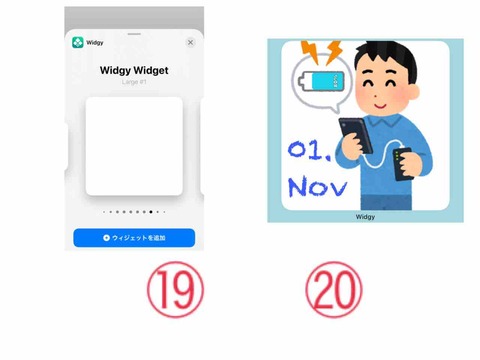
⑲ホーム画面からウィジェットを追加します。先ほど選んだものは「Large♯1」なのでこれを選びます。
⑳完成‼
ここですべての機能は説明しきれませんでした🙇♂️申し訳ありません。もし分からない機能や作りたいウィジェットがあればコメントまでお寄せください。
他ユーザーが作ったウィジェットをQRで自由に使える神機能!
上記で紹介したのはほんの一例でWidgyにはまだまだ無限の可能性があります。他ユーザーの作ったウィジェットをコピーしたりインスパイアしてもっとWidgyを楽しみましょう。⬆️から下にスクロールして行くとどんどん他ユーザーが作ったウィジェットが出てきます。雰囲気的にはTwitterのような感じです。投稿にQRが添付されているものもあればリプ欄にリンクが貼られているものもあります。(注意!!危険なリンクではないかしっかり確認しましょう)
ここまで読んでいただきありがとうございました。
Twitterではより多くの情報発信、DMでの質問なども受け付けていますので是非フォローしてください。